Playing With Patterns
Project Type: Graphic Design (p5.js)


Background
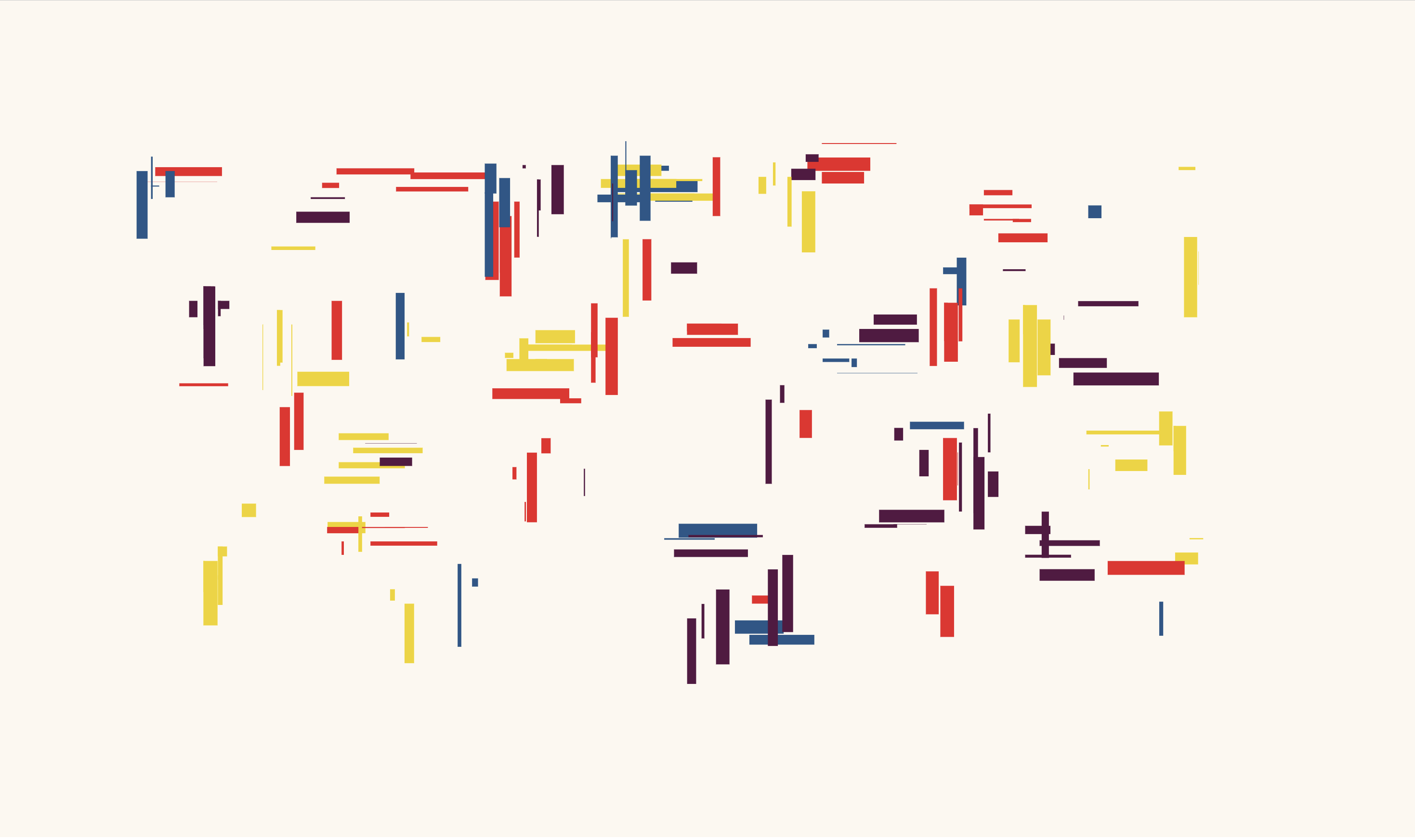
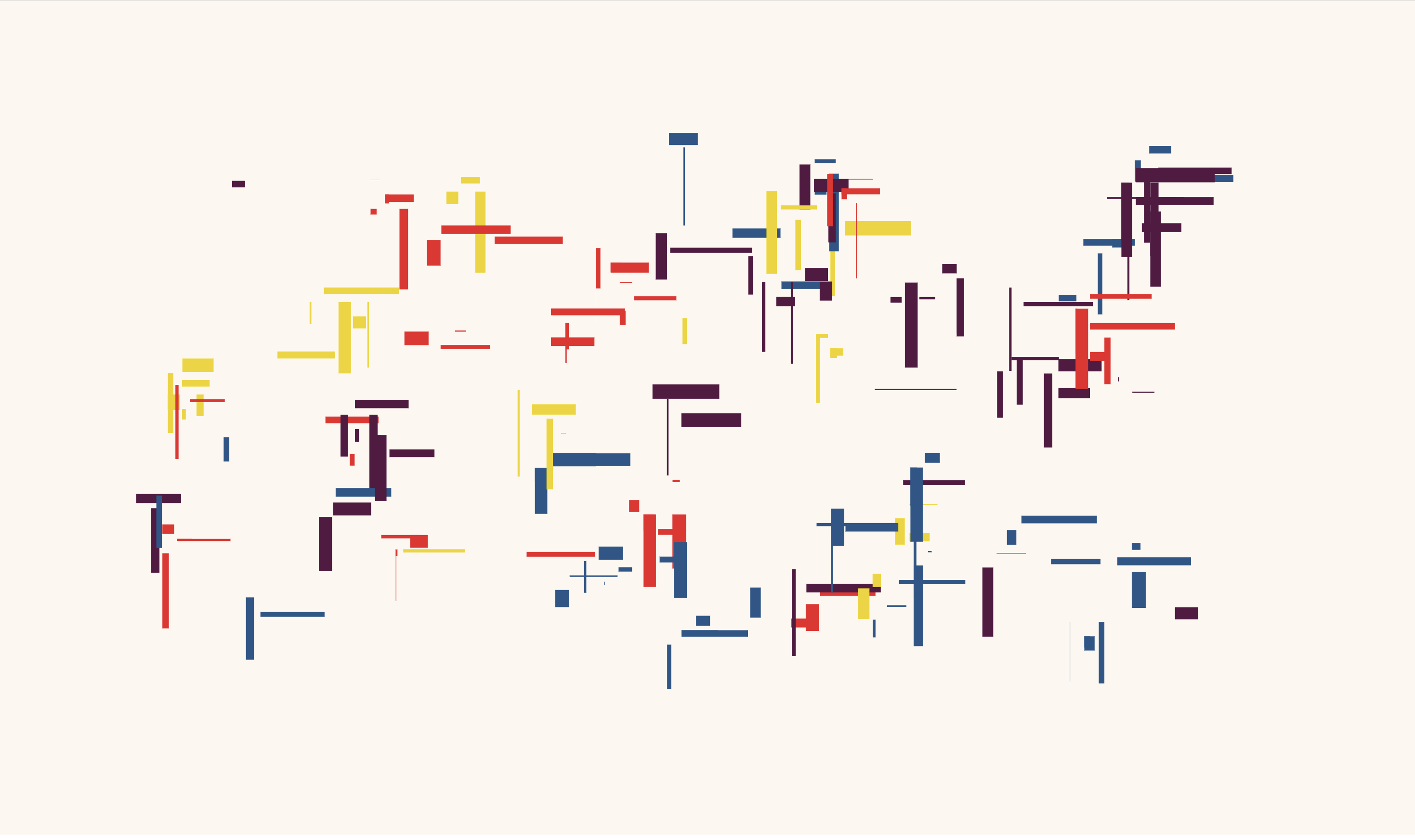
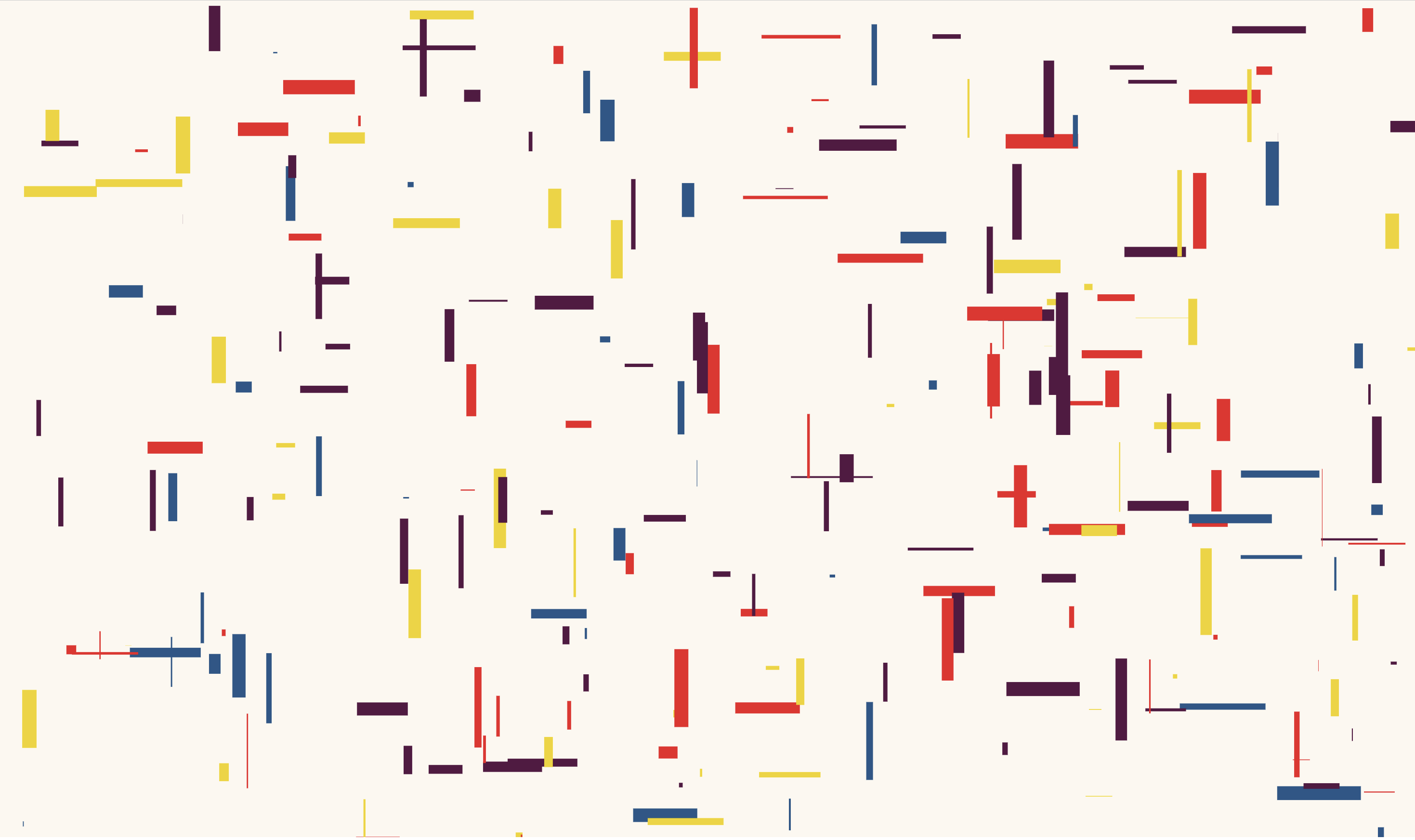
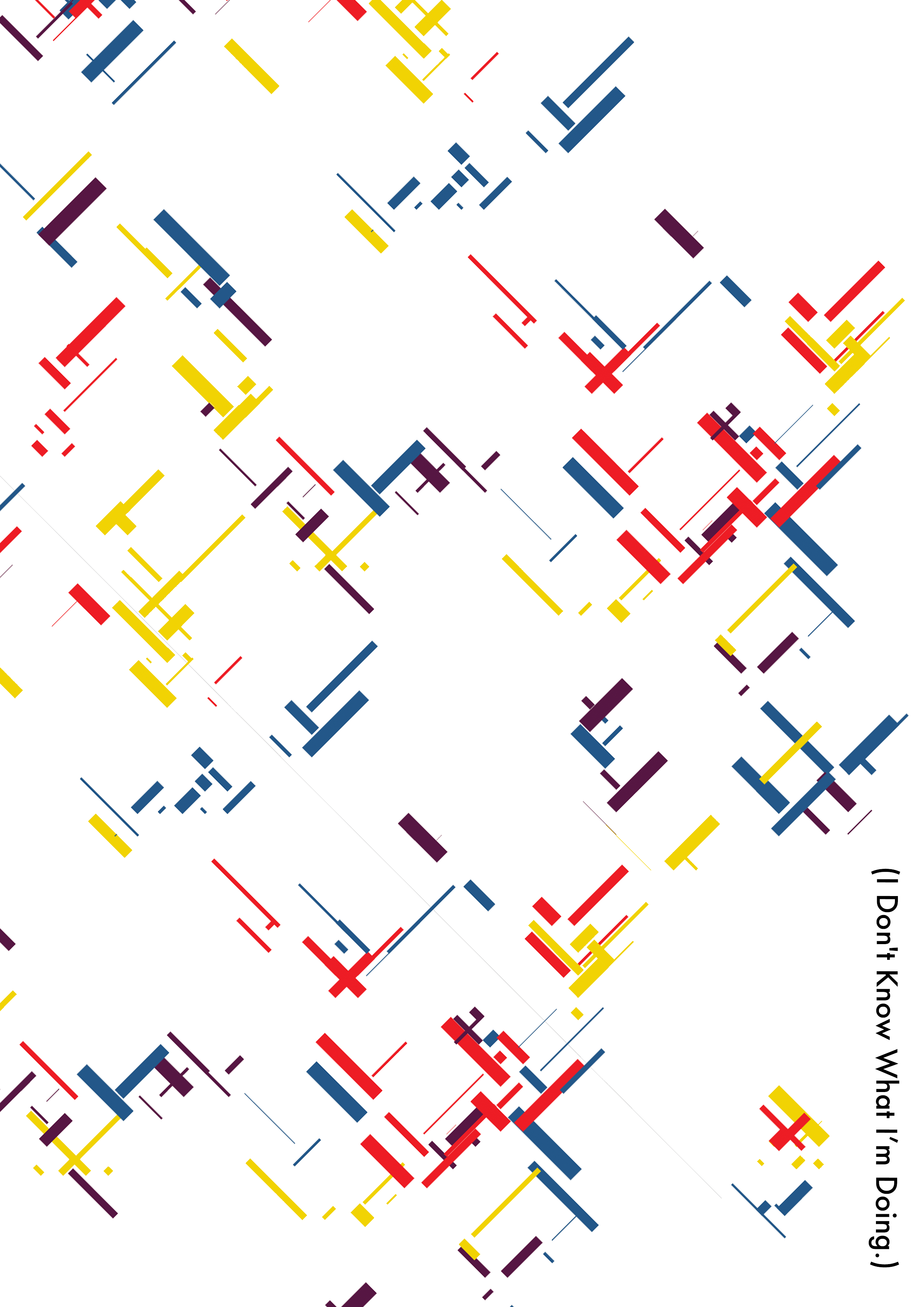
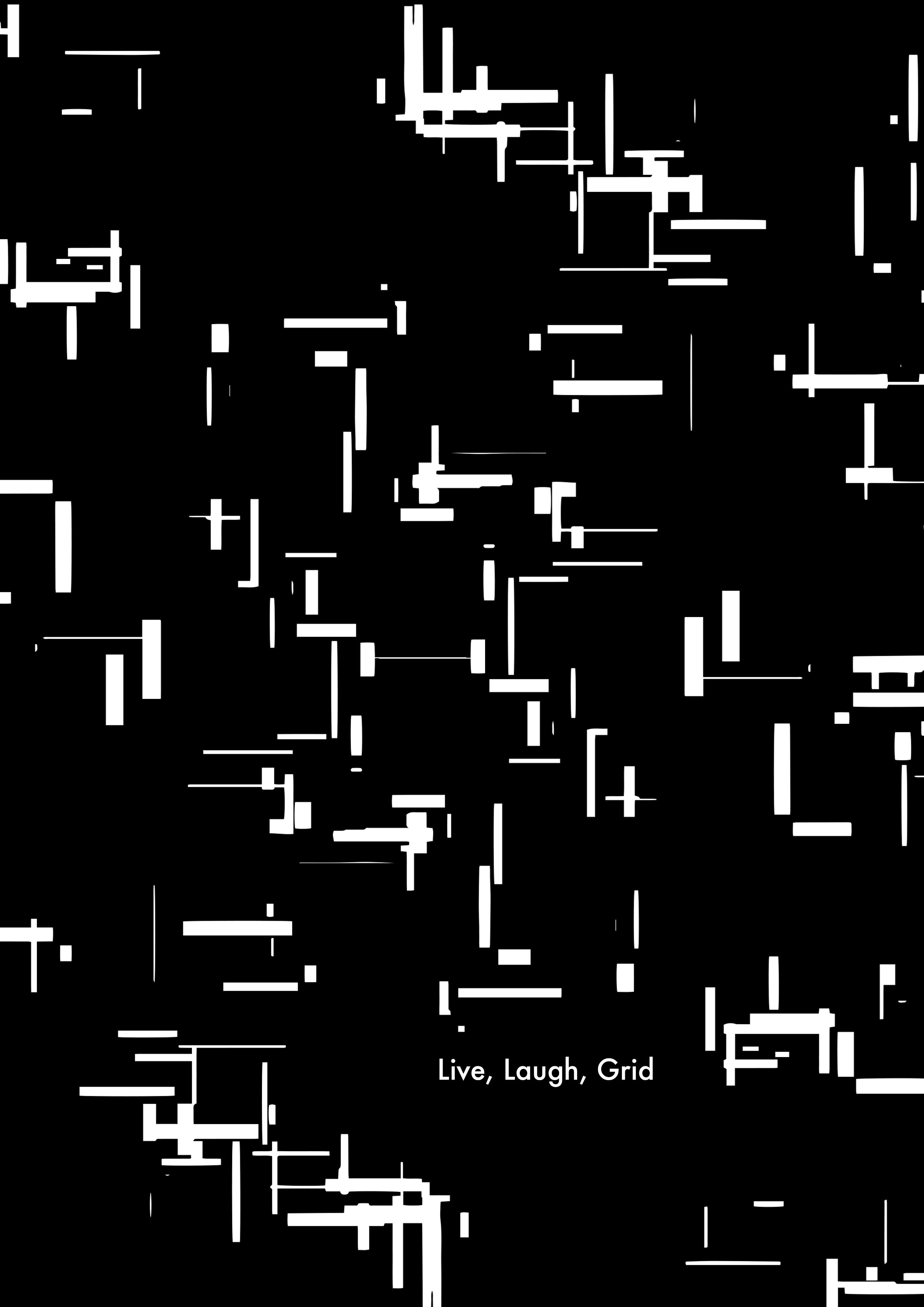
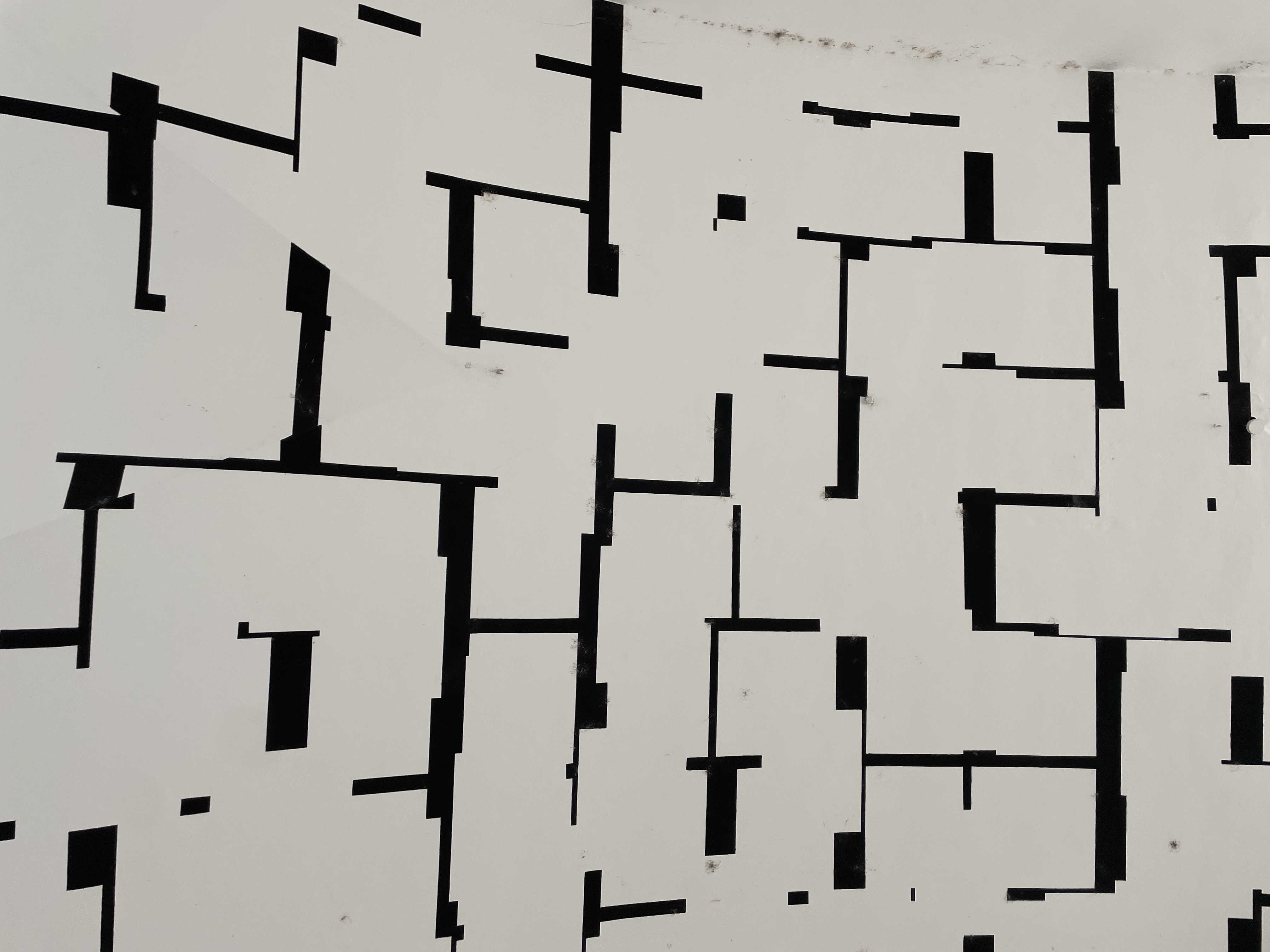
The project started as an attempt to recreate a mural seen in Vienna's Museum Quartier by using recursion and creative coding practices. The final version used a simple color palette with. When creating the posters, a pattern was taken into Adobe Photoshop to add the text and modify the background. The project acted as a simple exercise for creative recursion.
Process
The code worked off of simple parameters: How many shapes to create, probability to create child shapes, and margins to generate the shapes within. Put together, the code generates unique clusters of rectangles building off one another to create an appealling composition and use of space. A user can also press 'Spacebar' to generate a new design until the composition is to the user's liking.

Series