Exploring Hidden Worlds
Project Type: Interactive Visualization (JS, D3.js, Three.js, CSS, HTML)
Background
The project first began as an idea in 2021 with a simple question: How can code be easier to understand? Frustrated by the learning process at several internships and seeing friends struggle with the linear process of traditional programming practice I wanted to imagine something new. Fast-forward three years and in my final two semesters at Northeastern University I finally felt I had to skills to accomplish my goal. Beginning as a seft-directed Honors in the Discipline project and supported by PEAK Summit Award from the Office of Undergraduate Research and Fellowship, and under the advising of Todd Linkner, I had the freedom and funding to iterate and turn my idea into a reality.
Team
- Matt Blanco - Researcher / Developer
- Todd Linkner - Advisor
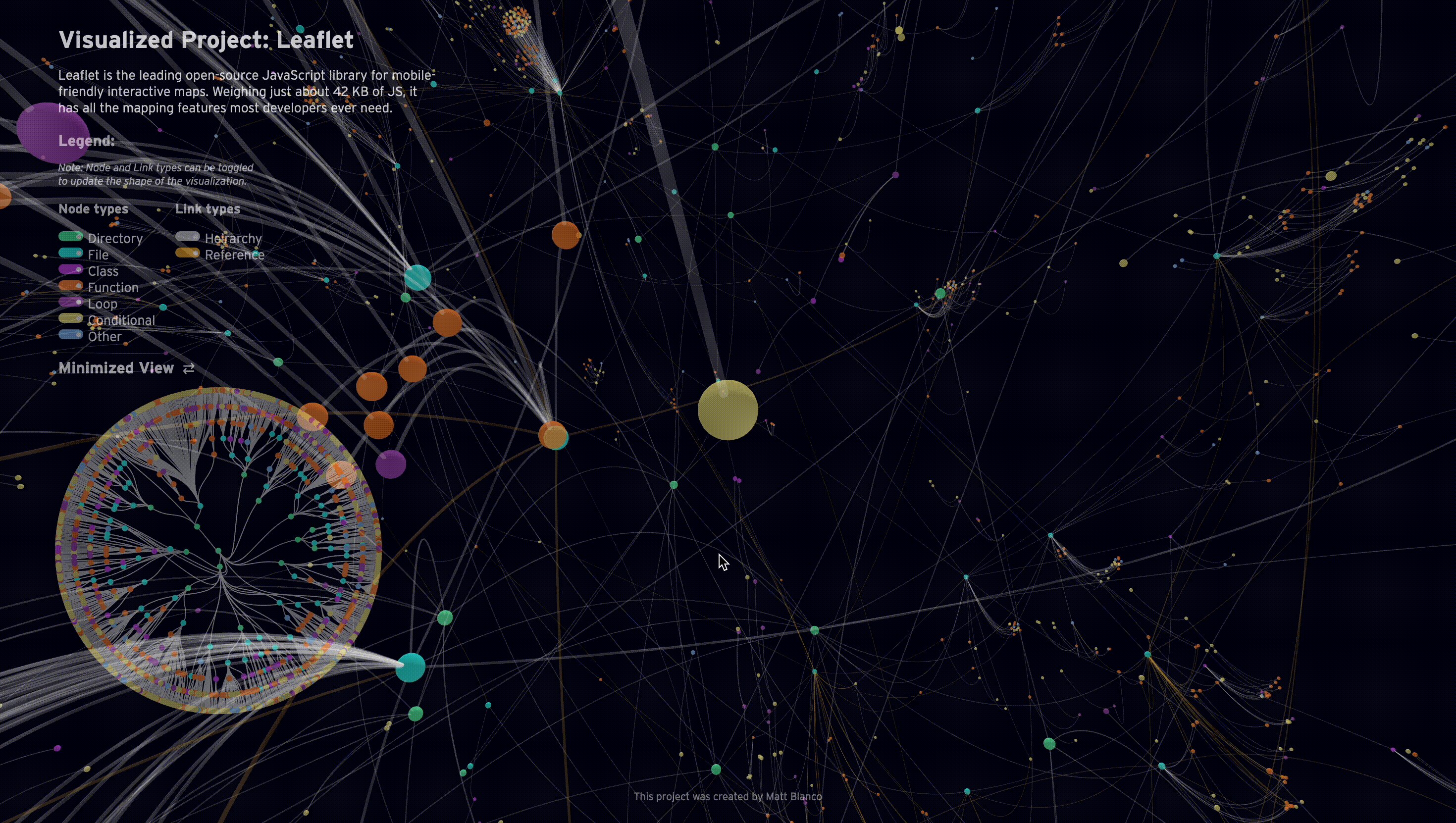
The Vision
Inspired by the quote "Any sufficiently advanced technolgoy is indistinguishable from magic." by Arthur C. Clarke was my guiding mantra when I started working. I wanted to create something new and push against traditional methods of coding to invoke curiosity and platfulness. After resarching and conducting a literature review on current methods of visualizing code.
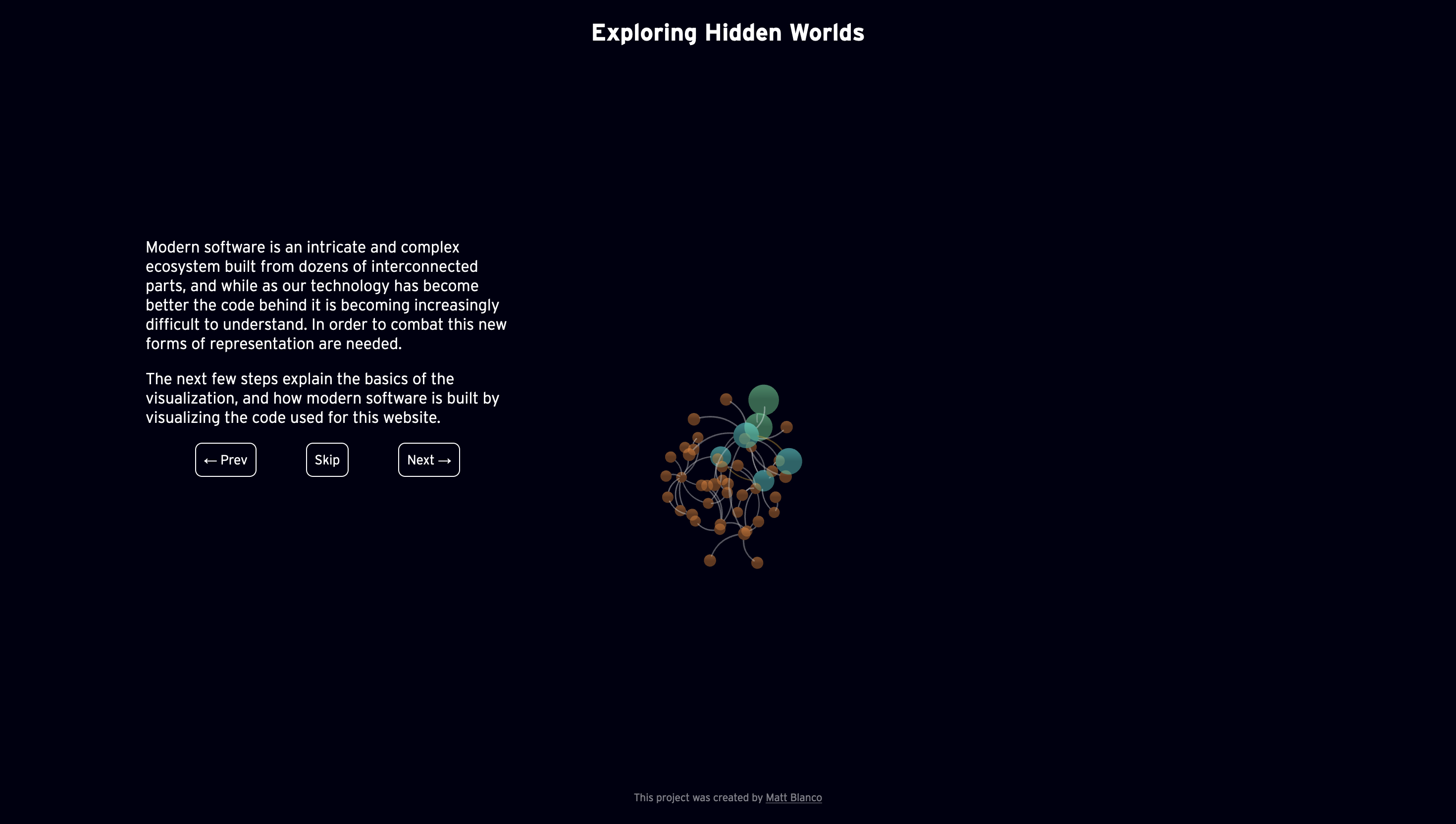
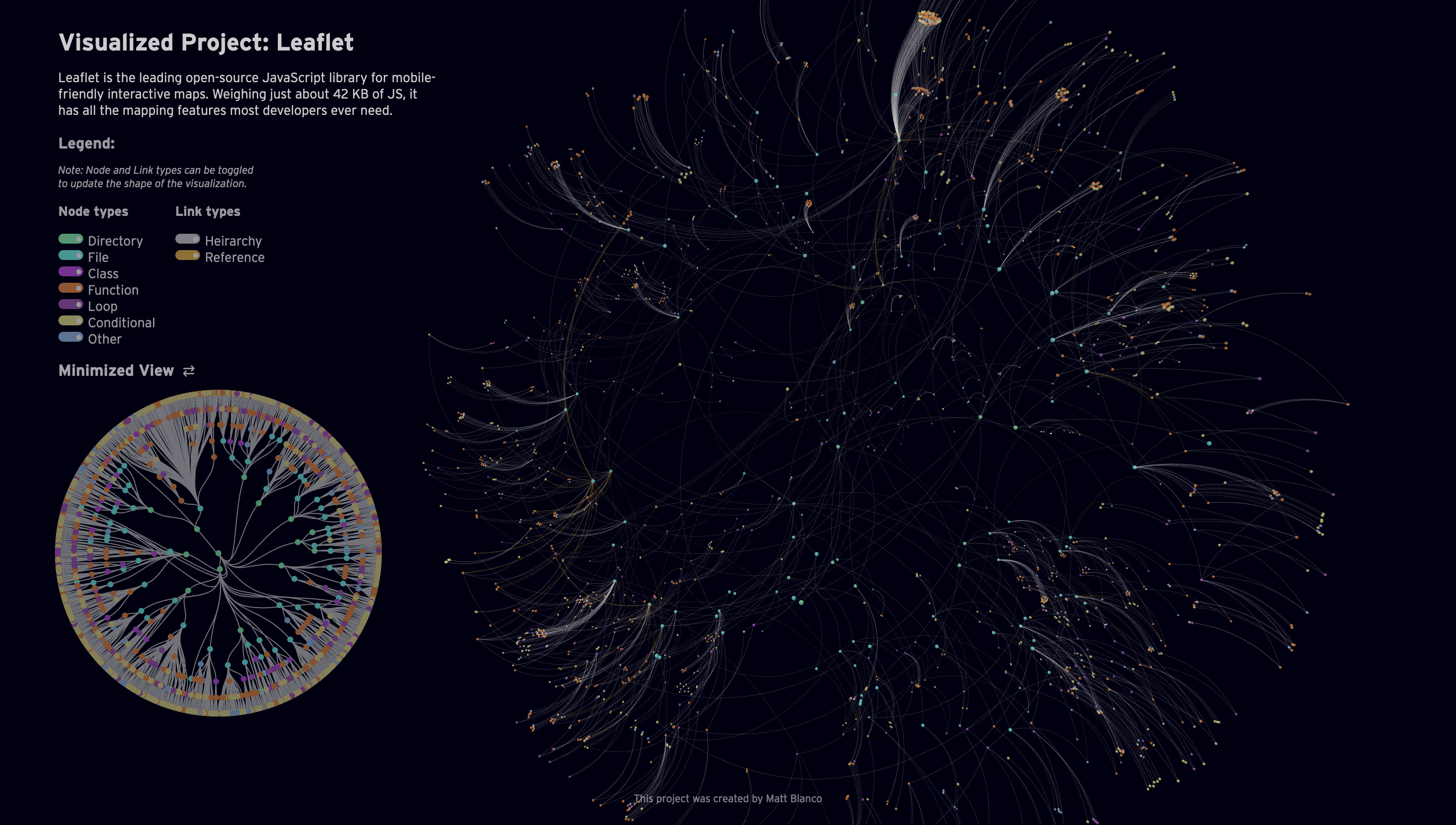
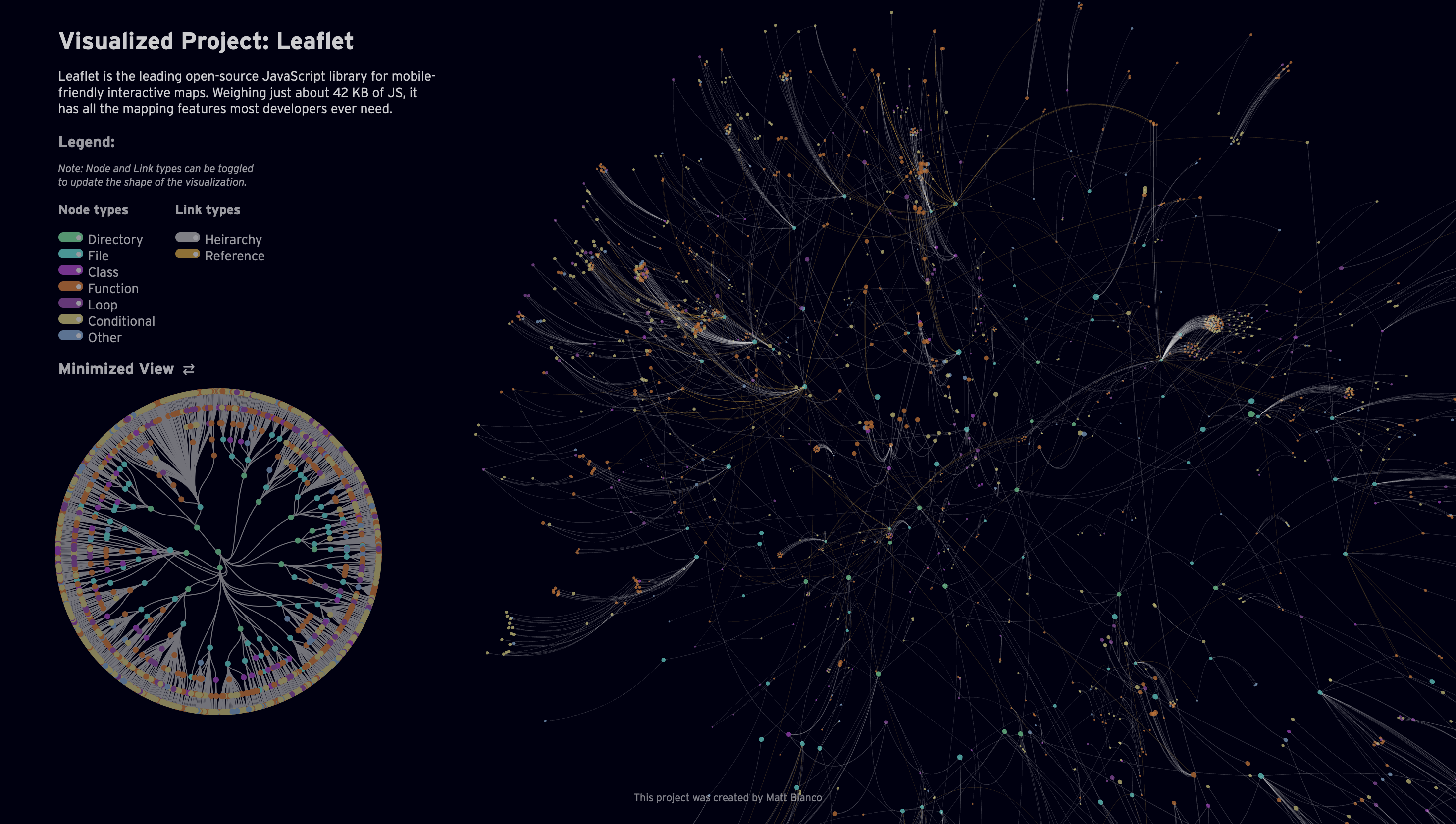
For many, understanding code is difficult, and yet it is the backbone of the devices we continue to rely on every day. At the same time as code has grown in complexity. Exploring Hidden Worlds introduces a new materiality to explore and see how all the different parts of code work together. By presenting code visually in 3D space users are encouraged to explore and pick out the pieces they find most interesting. The increasing complexity and interdependency of modern software calls for a new need to make sense of it. Both for the people writing the newest software updates, and perhaps more importantly, those who use digital technology as a byproduct of the time we live in. The visual representation attempts to show one possibility of the ways code can be mapped, and to open the doors for new methods of understanding our symbiotic relationship to digital technology.
Iterations
Version 1

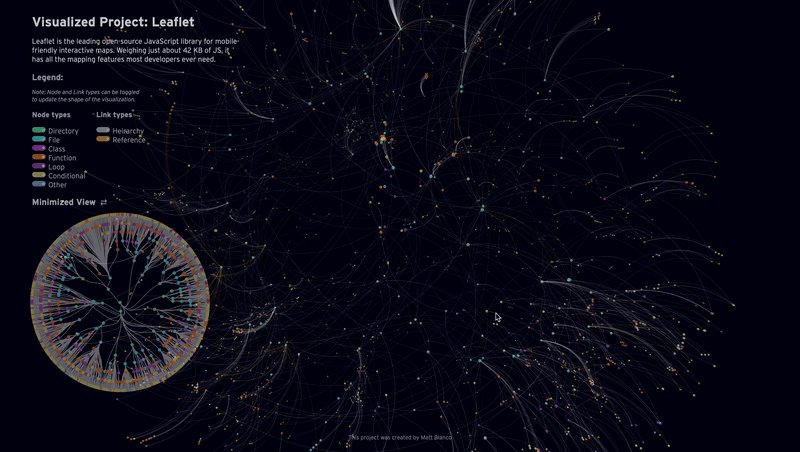
Version 2

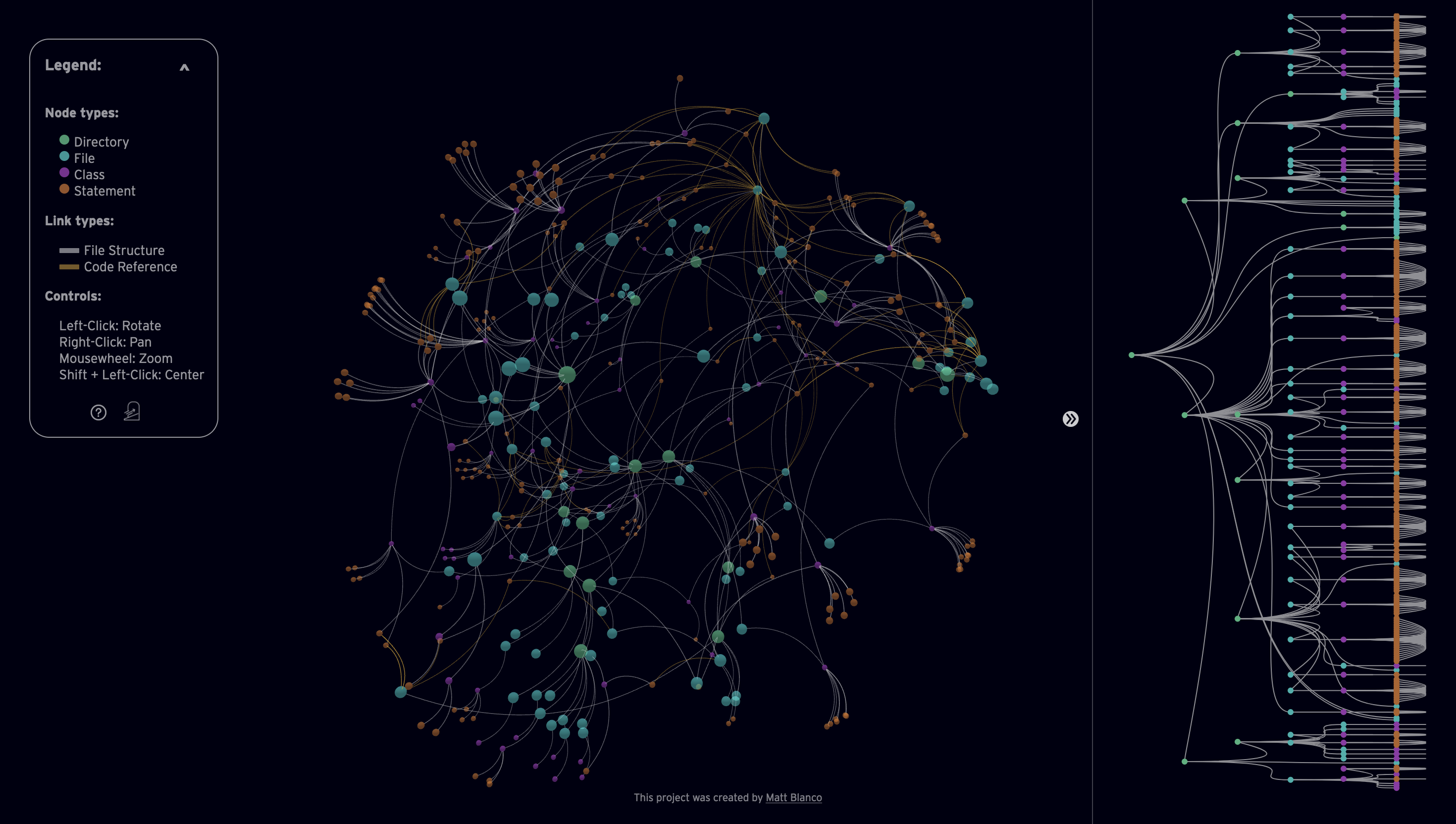
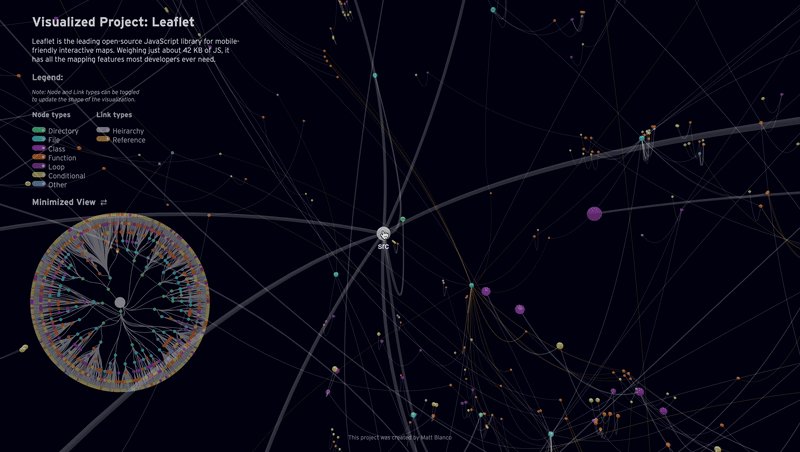
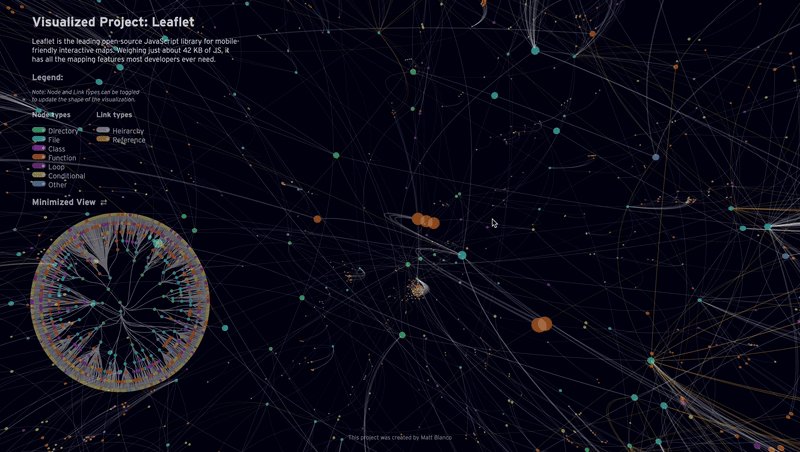
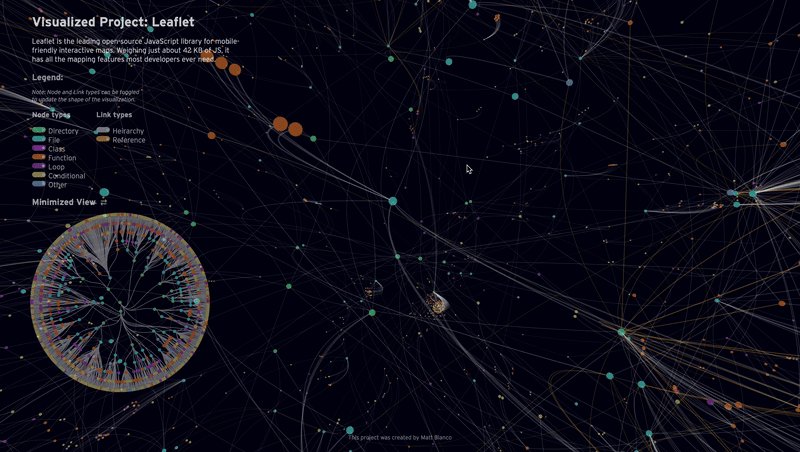
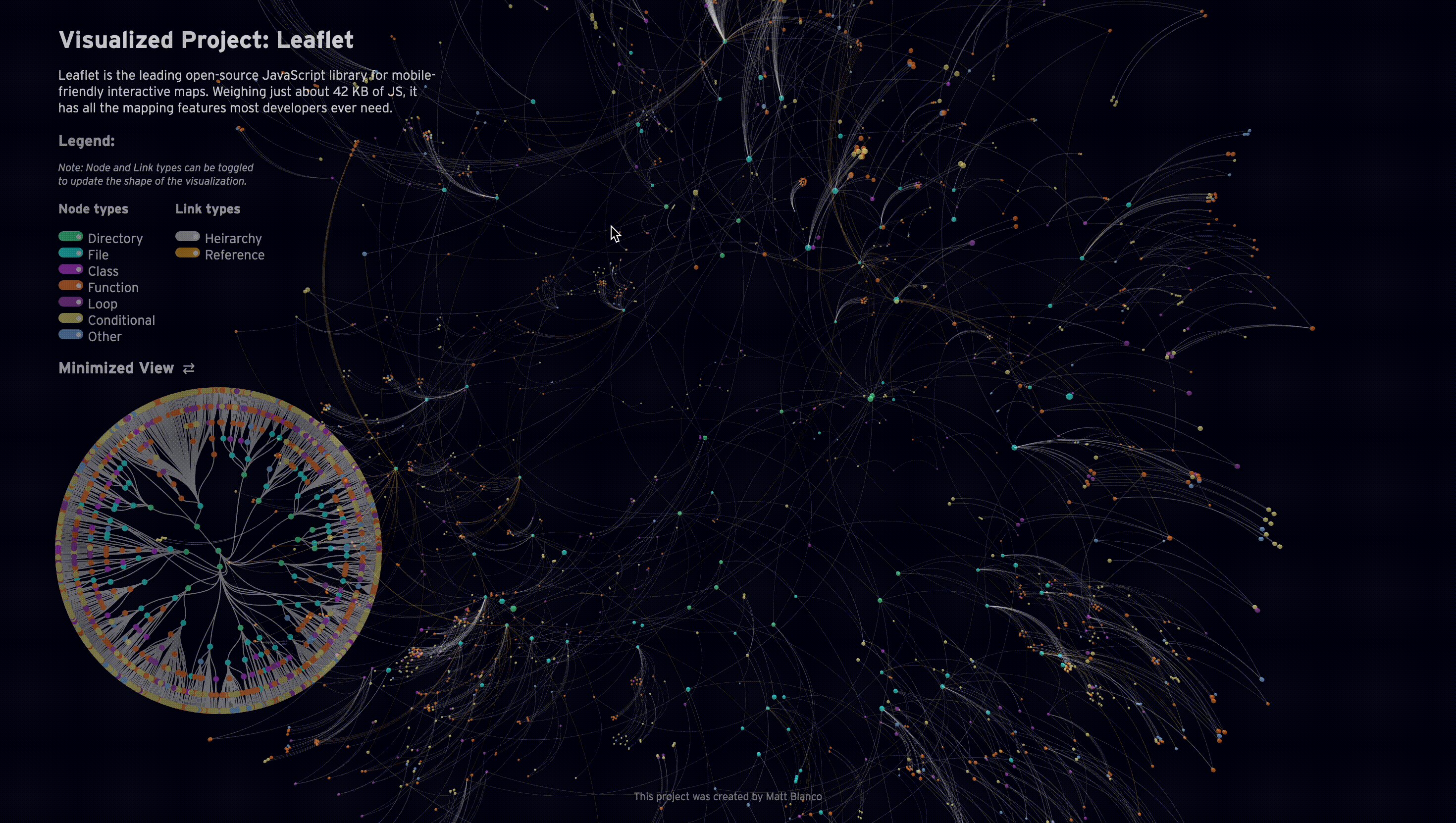
Pan & Zoom Interactions

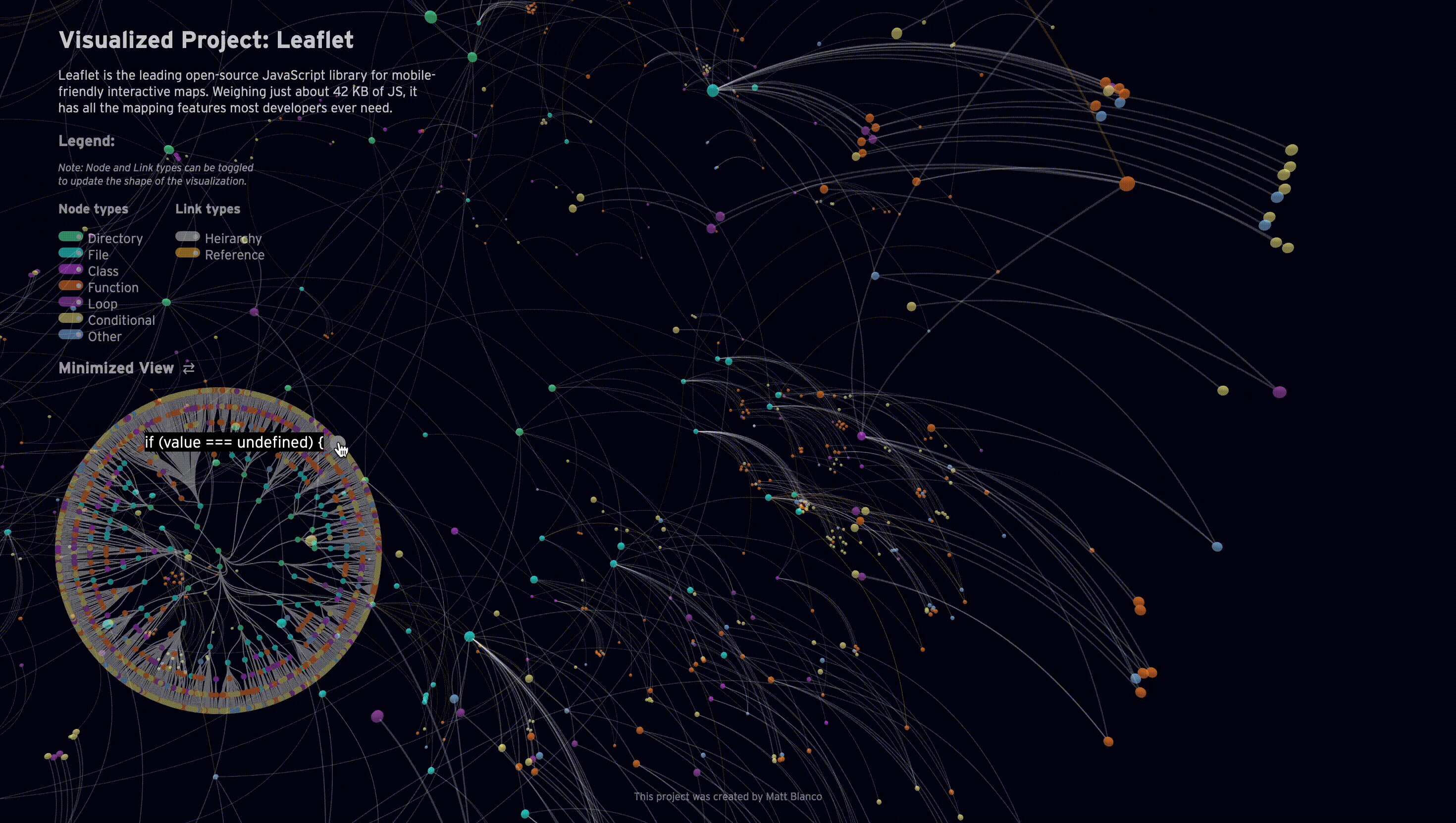
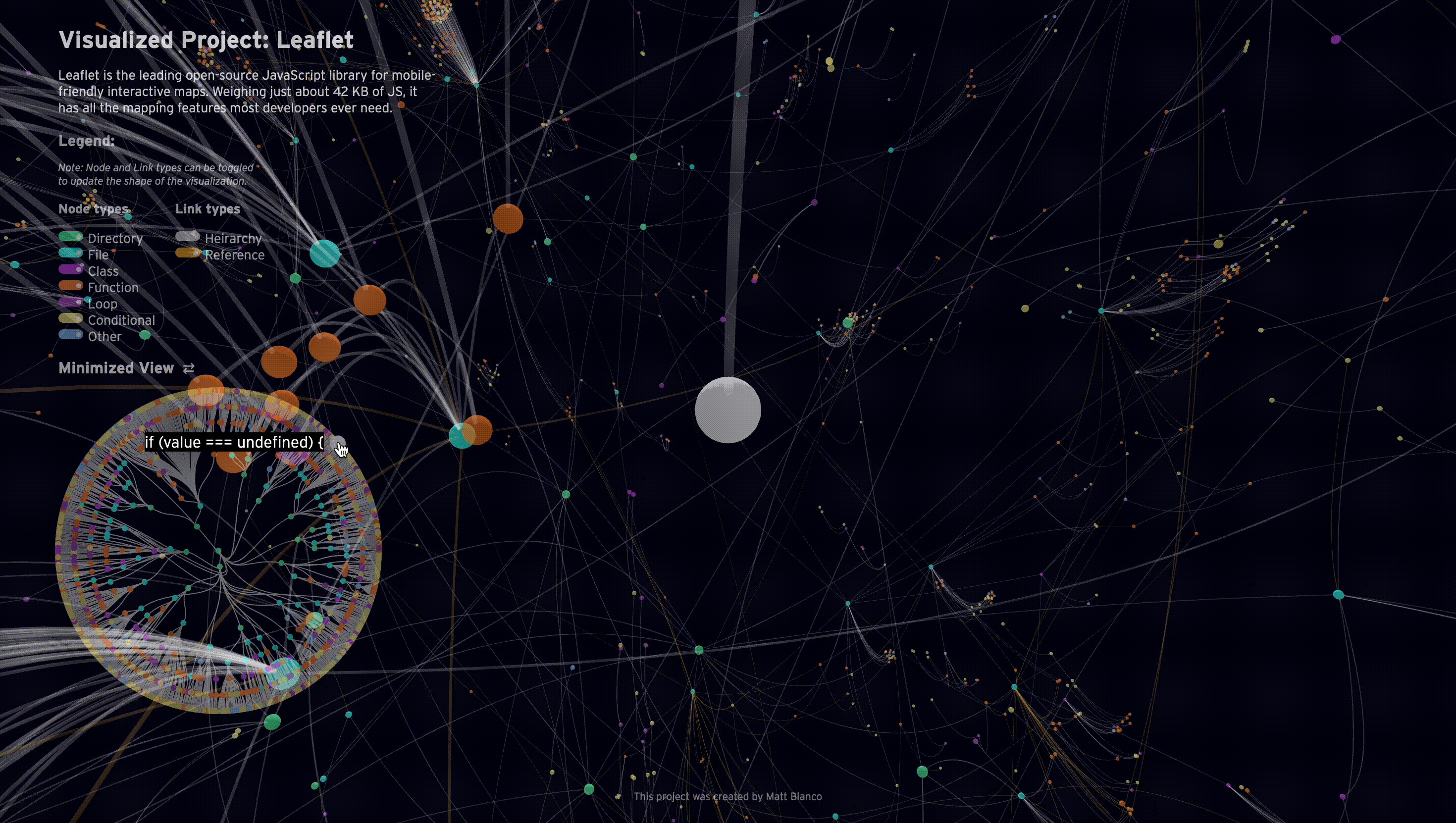
Zoom to Specific Nodes

As Pedagogy
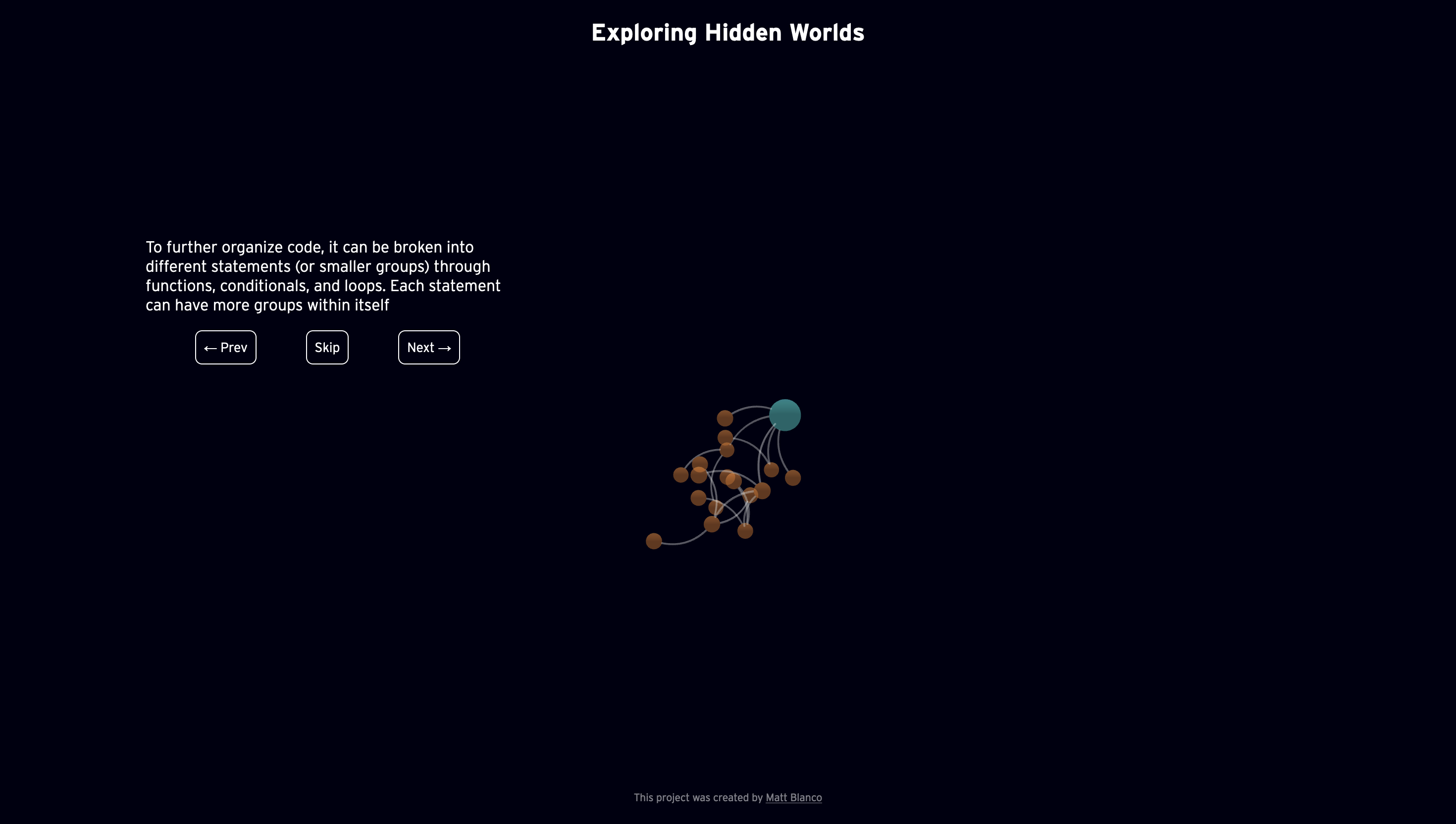
The visualization and encoding system can also be used to help teach people about object-oriented and other heirarchical design systems within code. By seeing how aspects of scope are nested within one another it can be easier to understand intangible code.